最近、WordPress(以下WP)で記事を書くという基本運用に慣れてきたので、そろそろCSSを使った見た目の簡単カスタマイズでも行ってみることにした。そもそも、WordPressってどんな感じ?って人は過去記事を参照してみて欲しい。
最近、WordPress(以下WP)で記事を書くという基本運用に慣れてきたので、そろそろCSSを使った見た目の簡単カスタマイズでも行ってみることにした。そもそも、WordPressってどんな感じ?って人は過去記事を参照してみて欲しい。
過去記事:初心者がWordPress4.1.1で0からブログを作ってみたので雰囲気だけ書いてみる
はじめに、僕のブログのWPの環境は以下のような感じなので、今回は僕のブログ環境に沿って説明するが、CSSカスタマイズは比較的汎用性が高い内容の為、他環境の人もきっと応用できるはずだと思う。多分。
| WordPressのバージョン | 4.1.1 |
| WordPressのテーマ | Simplicity 1.6.0 |
| Simplicity拡張テーマ(子テーマ) | Simplicity Child |
CSSって何?
初心者である僕なりの雰囲気だけで説明すると、CSS(Cascading Style Sheets)というのは、WEBページの見た目やデザイン部分を指定する役割を持った簡単に使える命令文だ。
Cascading Style Sheets(CSS、カスケーディング・スタイル・シート、カスケード・スタイル・シート)とは、HTML や XML の要素をどのように修飾(表示)するかを指示する、W3Cによる仕様の一つ。CSSはHTMLで表現可能と考えられるデザインの大部分を実現できる要素を取り入れつつ、新たなデザイン機能を備える。
CSSの使い方
CSSを使用する方法は複数あるので、実際に僕がよく使う方法をいくつか紹介する。
HTML内に直接記述する方法
HTMLの特定のタグ内に [style=”プロパティ:値“]の形式で指定する。プロパティというのは「何を?」の部分で、値というのは「どうする」に当たる部分という適当解釈で良いと思う。
たとえば、HTML内の特定のリンクタグ<a>の色を変えるにはこのような感じになる。
<!-- ※リンク文字を赤にする場合の例 --> <a href="リンク先" style="color: #ff0000;>リンク文字</a>
内訳としては[<a>のcolor(色)を、#ff0000(赤※16進数カラーコードやカラーネームで指定)にする] といった具合だ。
これは、基本的に特定のHTMLタグ等に直接記述でき、一度きりの使い方がメインになる方法の為、メリットとしては他の要素に影響を与えにくいことが挙げられる。また、CSSを設定→ブラウザの更新を繰り返し効果の調整行う場合などに用いるときには非常に便利だ。ちなみに、WordPress等ではPHPスクリプトが動的にHTMLを作っていることもあり、PHP内のHTMLにCSSを使用した場合は、同じPHPが生成した全てのページに結果が及ぶ。
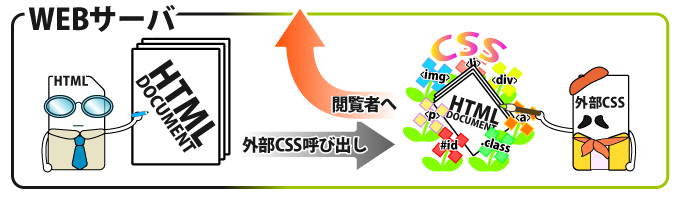
外部からCSSファイルを呼び出して使う方法
 ”ほにゃらら.css” というcss形式のファイルを装飾専用のファイルとして、通常であれば同じサーバ内のどこかに配置し、HTML等から呼び出して使う方法。1つのCSSファイルだけで、サイト内の同じタグやclass、特定のidごとにまとめて設定が行えるので、設定変更時も非常に楽になり、CSSのメリットを最大に活かせる方法。尚 id や class については後述する。WPではテーマ等に”style.css“等が予め備わっており、デフォルトで呼び出されている為、それの内容を変更することで同様の方法が使える。
”ほにゃらら.css” というcss形式のファイルを装飾専用のファイルとして、通常であれば同じサーバ内のどこかに配置し、HTML等から呼び出して使う方法。1つのCSSファイルだけで、サイト内の同じタグやclass、特定のidごとにまとめて設定が行えるので、設定変更時も非常に楽になり、CSSのメリットを最大に活かせる方法。尚 id や class については後述する。WPではテーマ等に”style.css“等が予め備わっており、デフォルトで呼び出されている為、それの内容を変更することで同様の方法が使える。
CSSが呼び出されていない場合のCSSの呼び出し方
WPを使っている場合は予めテーマ内にStyle.css等が含まれている為、通常であればあまり気にしなくて良いが、初めから自分でサイトを作った場合やWPでも独自のCSSを用意して呼び出したい場合は、呼び出したいページのヘッダー部分に以下の様に記述する。
<head> 省略... <link rel="stylesheet" href="./呼び出したいCSS.css" type="text/css"> ...省略 </head>
“.呼び出したいCSS.css” の箇所に呼び出したいCSSファイルを指定する。ここでは相対パスで指定したが、相対パスが分からなければ絶対パスでも良いし、とにかく目的のCSSにたどり着ければ大丈夫なはず。
CSSにおけるclass、idとは?
効果が適用されるhtmlと呼び出されたcssのidとclassを用いた記述例
CSSを使用するときに必ず出てくるのはidとclassだ。IDとClassは自分で名前を付けるタグのようなもので、html内での書き方はこんな感じ。
<!--なんちゃらかんちゃら.HTML内のHTMLソース--> <div id="id1dayo"> <a id="id2dayo" class="class1dayo">リンク文字</a> </div>
意味は、
このブロック要素<div>は「id1dayo」というIDを持ち、その中のリンクタグ<a>は「id2dayo」というIDを持ち「class1dayo」というclassに属している。
ということになる。そのIDやクラスに対し、呼び出したCSS内で効果を指定することで、同じ名前のIDやclassを持ったタグは、同じ効果が適用されるというわけである。CSSファイル内の指定方法は複数あるのでいくつか以下に記述例を挙げる。これらの方法で自分のやりたいことに合わせて使用すれば良い。はず。
/*--HTMLから呼び出されたなんちゃらかんちゃら.css内の記述--*/
/*特定のID指定例:
"id2dayo"というIDのタグは文字色を赤にするよ*/
#id1dayo { color: #ff0000; }
/*特定のclass指定の例:
"class1dayo"というclassのタグは文字サイズを15pxにするよ*/
.class1dayo { text-size:15px; }
/*複数指定の例:
"class2dayo"というclassと"id1dayo"というidは余白を4pxとるよ*/
.class1dayo,#id1dayo{ padding:4px; }
/*特定のIDを持つ特定のタグを指定する例
"id1dayo"というidの<div>は幅を500pxにするよ*/
div#id1dayo { width:500px; }
/*入れ子の指定例1:
"id1dayo"というidを持つタグの中にある"id2dayo"というidを持つタグは文字を右揃えにするよ*/
#id1dayo #id2dayo { text-align:right; }
/*入れ子の指定例2:
"id1dayo"というidを持つタグの中にある<a>は
縦幅を30px、横幅を自動にして、上下余白を5px、左右余白を無し(0px)にするよ*/
#id1dayo a {
height: 30px;
width: auto;
padding: 5px 0px;
}
CSSの基本ルール
CSSには様々なルールがあるが、CSSを使う上でミスの原因としてよく遭遇するものをいくつか挙げる。とりあえず使う上ではこれを覚えておけば、ミスは多少減るはず。
- 同名のidは同ページ内に1個だけ
- 良い例
<a href="リンク先URL" id="abababa">あ</a> <a href="リンク先URL" id="muhohoho">あ</a>
ダメな例
<a href="リンク先URL" id="abababa">リンク文字</a> <a href="リンク先URL" id="abababa">リンク文字</a>
- 同名のclassは同ページ内にいくつあっても良い
-
<a href="リンク先URL" class="apopopo"> <a href="リンク先URL" class="apopopo"> <p class="apopopo">
- 複数class名を指定する場合はスペースで区切る
-
<a href="リンク先URL" class="abababa muhohoho">
実際に簡単CSSカスタマイズをやってみよう
では早速、実際に色々とカスタマイズしてみよう。僕がCSSでデザイン調整を行うときに行っている手順は上で紹介した方法を全て使っているので、まだ触ったことも無いよって人は後述の通りにやってみるとできるはずだ。
調整したいページのCSSを解析
CSS解析に使うツール
はじめに、今どのような状況にあるかを確認する為、僕は手軽なブラウザGoogleChromeに付属している「Chrome Devtools」やMozzila Firefoxのアドオン「Firebug」を使用している。いずれも超有名で非常に優秀なツールなので、どちらを使っても良いと思う。またその他に今見ているページの解析が行えるツールがあればそれらでも良いかもしれない。
CSS解析の手順
ここではGoogle ChromeのChrome Devtoolsをつかって解析してみた。「解析」と言っても、僕のようなド素人でもなんとかなる程度の内容だ。
- 対象ページを表示
- GoogleChromeを起動し、CSSの編集対象となるページを開く。
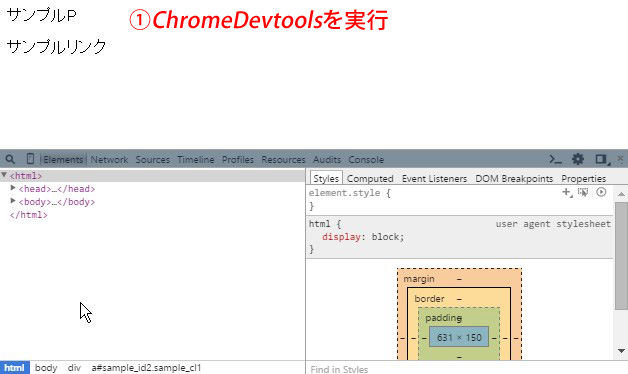
- Chrome Devtools起動
- Windowsの場合:「F12」を押すか「Ctrl + Shift + I」を同時に押す
- iOSの場合:「Cmd + Opt + I」を同時に押す
- Elementsメニューを選択
- Chrome Devtoolsの上部にある”Elements“を選択。ツール起動時に選択されていれば不要
- ページの構造を把握
- このツールではページの構造を見やすく表示してくれる。
-
<!-- HTML構造表示イメージ --> 階層1<html> 階層2 <head> </head> 階層2 <body> 階層3 内容 </body> </html> - また、下位要素が開かれている場合は上位のタグに下向き三角アイコン、閉じられている場合は右向き三角アイコンが付く。いずれも三角アイコンをクリックするか、左カーソルキー(閉じる)右カーソルキー(開く)で切り替えが行える。
-
<!-- 閉じているとき --> ▶<html> </html> <!-- 開いているとき --> ▼<html> ▼<head> </head> ▼<body> 内容 </bodu> </html> - HTMLタグからカスタム対象のCSSを特定
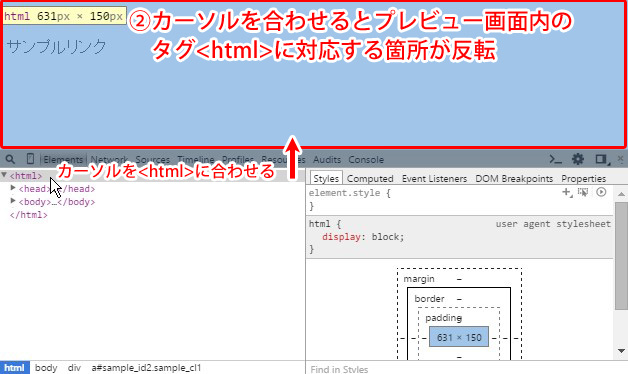
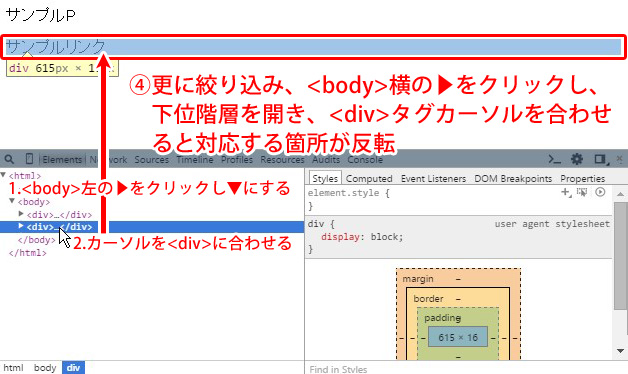
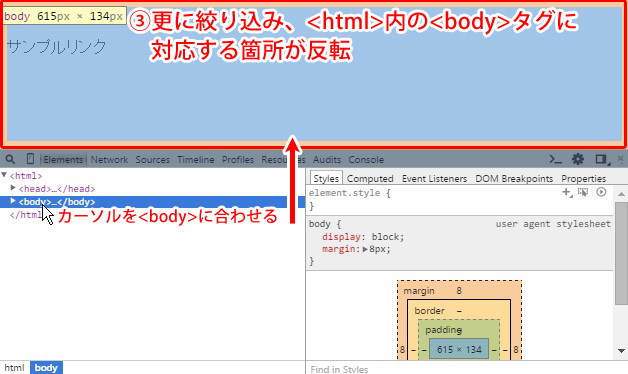
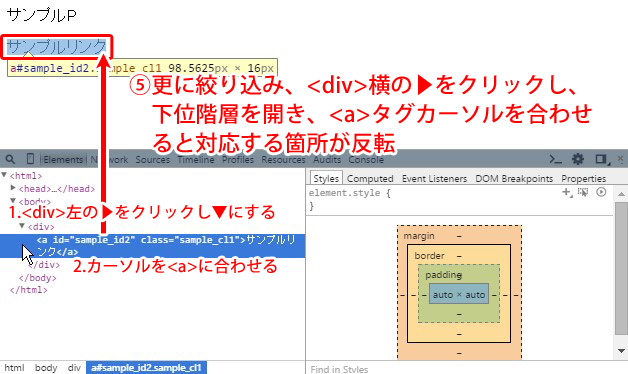
- Devtoolsに表示されたHTMLのタグにマウスカーソルを乗せると、対応するプレビューウィンドウ側の表示が反転するので、階層をどんどん開き下に掘り下げていくことで、特定ができる。今回は、実際に以下の様なHTMLとCSSファイルを用意しソース特定してみたので後述する。
サンプルを使って解析してみる
sample.htmlとsample.cssを用意し解析を行ってみた。ちなみに、この段階ではsample.cssには何も書かれていないので、以下の画像の通り特に装飾はしていない状態。では、試しに「サンプルリンク」と書かれた箇所を特定してみよう。

<!-- 用意したsample.html --> <html> <head> <link rel="stylesheet" href="./sample.css" type="text/css"> <title>ページタイトル</title> </head> <body> <div><p id="sample_id1" class="sample_cl1">サンプルP</p></div> <div><a id="sample_id2" class="sample_cl1">サンプルリンク</a></div> </body> </html>
/*---- 用意したsample.css ----*/ 空白





ここまでで、「<html>」 の中の 「<body>」 の中の 「idがsample_id2、classがsample_class1の<div>」 の中の 「<a>」の中にあるテキスト「サンプルリンク」が目的の箇所に該当するということがわかった。
ページの解析から何がわかるか
はじめに、上記解析により何がわかったかというと、目的の「サンプルリンク」をCSSで装飾するには、“<html>”、”<body>”、”<div>”、”<a>”、”#sample_id2″、”.sample_cl1″に対しCSSを適用させることでそれが可能になるということである。
では、どこにそれを書き込めば良いかというと、今回は前述の「外部からCSSファイルを呼び出して使う方法」と同じ方法でCSSを適用しているので、”sample.css”に対し編集を行えば良い。また、書き込む内容は前述の「CSSにおけるclass、idとは?」の方法で行う。
長くなってしまったが、ここまで確認したらいよいよ作業に取り掛かろう。
実際に目的箇所に対するCSSをカスタマイズしてみた
やることは”sample.css“に命令を記述すれば良いだけだ。試しに、上記解析で対象のソースが特定できた「サンプルリンク」という文字に関わる部分の装飾を以下のように変更してみる。
- 上位階層となっている<a>タグ(classが”sample_cl1”のもののみ)内の文字色を白(16進数カラーコードで”#ffffff”)にする
- 上位階層となっている”sample_id2″というIDを持つタグの背景色を黄色(カラーネームが”yellow”)にする
- 上位階層のブロック要素<div>(<body>内に存在する全ての<div>に適用)の縦横サイズを300pxとし太さ=1px、スタイル=実線(solid)、色=青(#0000ff)の枠線を表示させる
/*---- 用意したsample.css ----*/
a.sample_cl1{ color: #ffffff;}
#sample_id2 { background-color: yellow;}
body div{
width: 300px;
border: 1px solid #0000ff;
}
<!-- 用意したsample.html(変更なし) --> <html> <head> <link rel="stylesheet" href="./sample.css" type="text/css"> <title>ページタイトル</title> </head> <body> <div><p id="sample_id1" class="sample_cl1">サンプルP</p></div> <div><a id="sample_id2" class="sample_cl1">サンプルリンク</a></div> </body> </html>

このHTMLをブラウザで開くと、上画像のように意図するCSSでの装飾が反映された。
まとめ
CSSとHTMLで役割分担ができる
CSSは装飾部分とHTMLによるテキスト部分とに分けることができるので、ある程度HTMLのソースコードを保ったまま、着せ替え感覚で実装できる素敵な仕組みだということがわかった。変更を行う場合も、複雑難解になりにくく、方法としては覚えておくべきものだと思う。そして、簡単な変更であれば僕のような超初心者でも形にはできるという気軽さが嬉しい。
さて、そんなCSSも実は使いこなすと、色々と複雑なことが可能になり痒いところに手が届くこともある。その反面、複雑なことをしようと思うと、正しい書式やルールをきちんと覚えなければいけない上に、ブラウザごとの仕様やバグに対応するハック的な力も必要となってくる。
そんなとき、本当に現場で使われているものや、正しいルールに則った上で実用的なものが載っている書籍が強い味方となってくれる場合が非常に多い。また、WEBのリファレンスもサクサク調べたり忘れた時に都度見るには良いが、書籍の方が情報量や実用例が豊富なケースが多く感じられるので、自分だけの一冊を用意しておくのも一つの手だと思う。
おススメの書籍
「何故?」の部分がわかり、理解しないとすすめないタイプならこれ
「小難しいことよく分からないからとりあえず実際にやってみたい」という入門者には絶対こっちがおススメ。実例を使い触りながら体感的に覚えられる。