
ウェブサイトやブログ等を作っていく上で基本的なこととして、記事における画像はとても有効である。特にこのブログでも扱っている釣り記事等では、釣果や仕掛けは視覚的に示したほうが、文字で説明するよりも説得力がはるかに上回る。
反面、1シーンごとに画像を用意することは結構手間がかかる。そこで今回は、「楽に画像パーツを作る」をテーマに、Adobe Illustratorのアートブラシ機能を使用して少しでも画像制作が楽になるセットを作ってみようと思う。
概要
今回の目的
- 釣り仕掛け説明用のパーツセットを作る
- 少しでも手間をかけずに作れるようにする
使用した環境
| OS | Windows 8.1 |
| Software | Adobe Illustrator CS2 |
僕の環境ではIllustrator CS2を使っているが、実は推奨動作OSにWindows 8.1は含まれておらず、ごり押しで使っている。アートブラシ機能についてはその他Illustratorのいくつかのバージョンにも含まれているので、使い方は応用はできるはずだ。ちなみに、Adobe製品の最新バージョンについての情報は通常事欠かないと思うが、旧製品の対応OSについてはWindows,MacOS共にアドビ製品の旧バージョンの対応 OSで確認することができる。
ブラシの種類
はじめにIllustratorが備える、主な4種類のブラシを紹介する。各ブラシの詳細については、ここでは簡単に触れるだけにする。
- カリグラフィブラシ
- パスに沿ってカリグラフィペンで書いたような線を簡単に描けるブラシ

- 散布ブラシ
- パスに沿ってグラフィック等のオブジェクトを散布するブラシ

- アートブラシ※今回使うブラシ
- パスに沿って特殊なペンや筆で書いたような線を描けるブラシ。自動的に伸縮してくれるので使いやすい。今回はこれを使って竿を作る。

- パターンブラシ
- 始点・終点・中間・内角・外角をスウォッチに登録し、そこからパターンを設定できるブラシ。リボンや画像の枠等を描くときに非常に便利。サンプルでは内角・外角は除いた。終点始点を逆に描いてしまったが、画像の様なイメージ。

イラストレーターのアートブラシ釣り仕掛け説明用画像パーツセットを作る
※ここではWindowsを元に説明するが、念のためMac用ショートカットは<>内に記載
新規作成と作業環境の設定
新規ドキュメントを作成
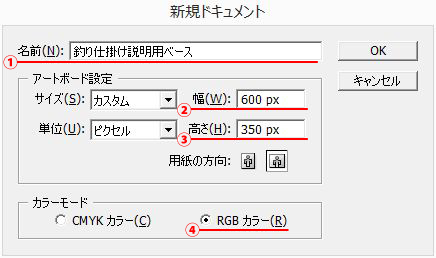
イラストレータを起動したら、[Ctrl+N](⌘command + N)を押すか、[ファイル] > [新規]より新規ドキュメントを作成する。新規ドキュメントの設定は図の通り。

- 名前(N)(任意)
- 任意なので自分でわかれば良いが、画像保存時に自動的に名前が付くと楽なので僕はこの名前にした
- 幅(W)
- 今回作るのは拡大リンクする必要の無い画像なので、等倍表示されたときに輪郭が綺麗になるよう、自分のサイトの本文幅より少しだけ小さ目に設定
- 高さ(H)
- 等倍表示したときに本文が読みずらくならないような高さを意識して設定
- カラーモード
- 印刷用の入稿データではなくモニター表示のみなので無難にRGBに設定
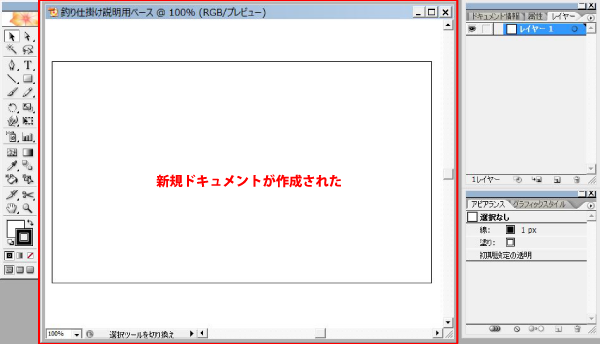
設定ができたら、[OK]を押すと新規ドキュメントが表示される。

イラストレータの作業環境を設定
早速作り始めたい気持ちを抑えて、作成時に楽な様にイラストレーターの設定を行う。僕は下記設定がやりやすいので、このままでよければ別に設定しなくても構わない。
- スマートガイドをON
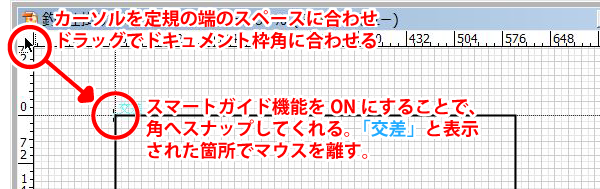
- 「表示(V)」>「スマートガイド(I)」にチェックを入れる。オブジェクトやガイドに対しスナップしてくれたり、アンカー(端とか角とかパスのポイント的なもの)やパス、ガイドの交差等を教えてくれる。
- 定規を表示
- 上部メニュー「表示(V)」>「定規を表示(R)」で定規を表示することで、定規をドラッグすると簡単にガイドが出せるようになる。ガイドがあるとスナップやスマートガイドと併せて非常に使いやすくなる。定規を表示したら、ドキュメントの枠の角に0の位置を合わせておく。

- グリッドを表示
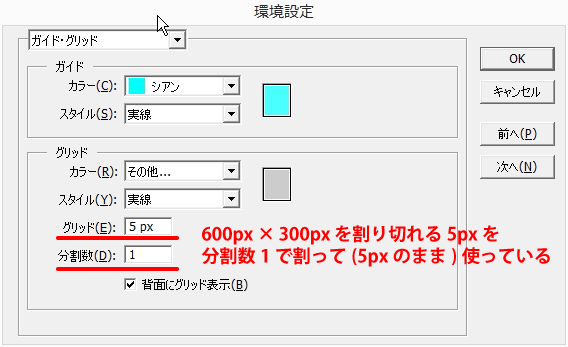
- 「表示(V)」>「グリッドを表示(G)」にチェックを入れる。グリッドにスナップ等が簡単に行えるようになる。グリッドのサイズは、「編集(E)」>「環境設定(N)」>「ガイド・グリッド(R)」から行える。グリッドサイズを決めるときは、僕の場合WEBで表示する画像を作ることが多いので、単位をピクセルにし、サイズは作りたいドキュメントの幅・高さの公倍数を使っている。今回の例でいえば、600px × 300pxなので両方が割り切れる5px~10pxを見やすいサイズとし、1で割って使っている。

- ポイントにスナップをON
- 「表示(V)」>「ポイントにスナップ(N)」にチェックを入れる。オブジェクトやパスに対するスナップを行ってくれるので、複数要素をぴったり重ねるのに便利。
- グリッドにスナップをON
- 「表示(V)」>「グリッドにスナップ(A)」にチェックを入れる。グリッドにスナップを自動的に行ってくれる為、トリムエリア(出力範囲を決めるとき等に用いる機能)用の矩形を書く時や、グリッドを使って正確な操作が行えるので重宝する。要素を感覚的にほんの少し動かしたい時などは逆にスナップが邪魔になってしまうので、都度ONとOFFを切り替えて使うのが僕の主な使い方。
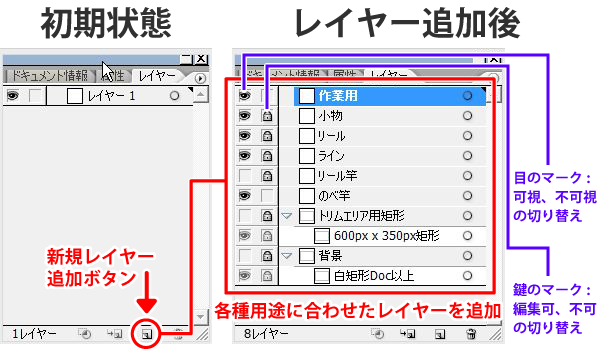
レイヤー機能でわかりやすくセットを組む
IllustratorやPhotoshop等の画像・動画編集ソフトにはレイヤーと言う階層の概念があり、所謂グループやフォルダの様な使い方ができる。それを利用して、釣り仕掛けセットを作ろうという魂胆。
レイヤーは「ウィンドウ(W)」>「レイヤー(L)」から表示でき、レイヤーウィンドウ最下部の[新規レイヤーを作成]ボタン、もしくは上部右隅の「[▶]ボタン」>「新規レイヤー(N)」から新規追加できる。
適当に大項目に分け、ザクザクレイヤーを追加して作業効率を上げよう。

釣竿イラストを描く
今回作ろうと思っているのは、「のべ竿」「ガイド付きリール竿」の2種類と、「太鼓リール」、「スピニングリール」、更に小物として「ウキ」何種類かと「針」、「ハリス止め」、「目印」、「ミミズ」、「オキアミ」だ。
正直、小物類は使うときに線で適当に描いても良いくらいだと思うので、超適当でOKのつもり。
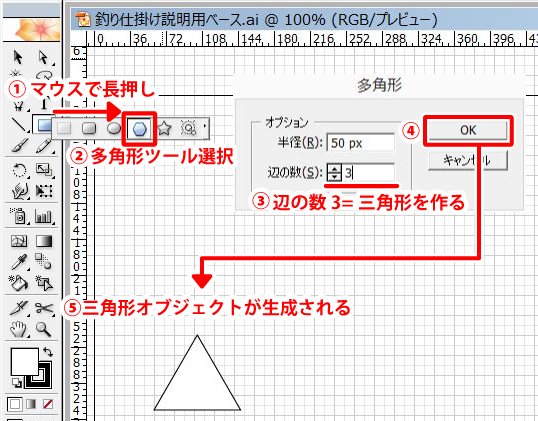
適当な三角形を書く
- [ツールウィンドウ]内[長方形ツール(M)]ボタンを長押し※ツールが出ていない場合は「ウィンドウ(W)」>「ツール(O)」のチェックを入れ表示させる
- サブメニューが表示されたら[多角形ツール]を選択
- 適当な箇所をクリックし[多角形]ウィンドウが表示されたら[辺の数]を3にする
- [OK]ボタンを押下
- 三角形オブジェクトが生成されたら竿の元となる三角形の完成

三角形から竿っぽい形を作る
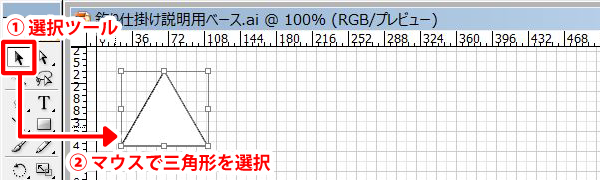
- 三角形を「選択ツール(V)」で選択

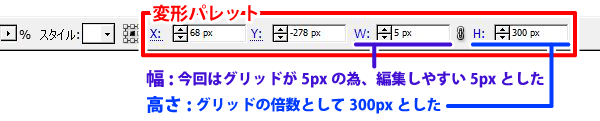
- ウィンドウ上部の「コントロールパレット(C)」内「変形パレット」で幅(W:)と高さ(H:)を変形※「変形パレット」が出ていない場合は、「ウィンドウ(W)」>「コントロールパレット(C)」にチェックし表示

正直、のべ竿の説明用であれば、上記までのオブジェクトに色やら線やらを使って使用すれば十分。しかし、僕の竿は小継竿なのでその辺も下記手順で作ってみた。
竿っぽい三角形を分割して小継竿にする
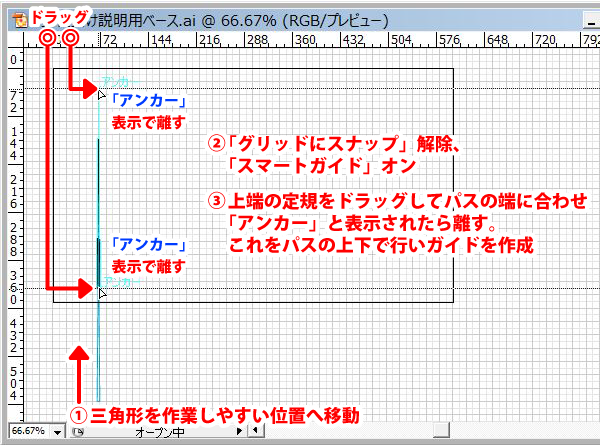
- ①竿型になった三角形を適当にドキュメント範囲内へ移動し見やすくしておき、②グリッドスナップをしている場合は「グリッドにスナップ」を解除し、「スマートガイド」を有効にする。その上で、③上端の定規を三角の上下端までドラッグし「アンカー」と表示された箇所でマウスを離し、竿の先端部分と竿尻端のガイドを作る。

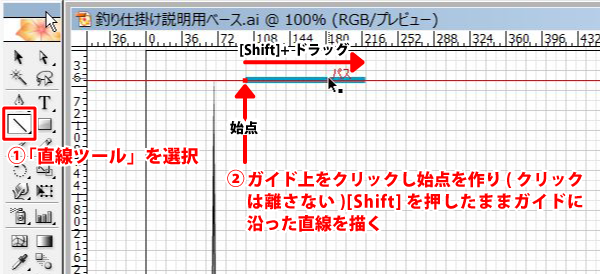
- ①「直線ツール()」を選択し②上端のガイドに沿った適当な直線を描く

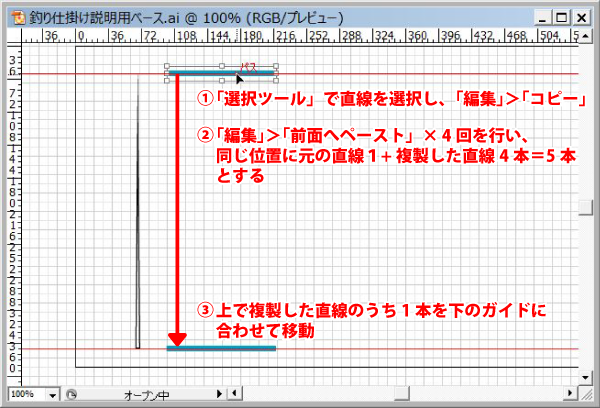
- ①「選択ツール(V)」で直線を選択し「編集(E)」>「コピー(C)」もしくは[Ctrl]+[C]でコピー。②「編集(E)」>「前面へペースト(F)」もしくは[Ctrl]+[F]を4回行い、同じ位置へ直線を4個複製する。③複製した内の1本だけを選択し下のガイドに合わせて移動する。

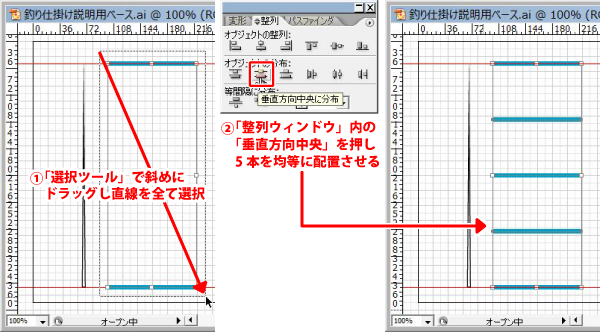
- ①「選択ツール(V)」で5本の直線を全て囲み複数選択する。②「ウィンドウ(W)」>「整列」から[垂直方向中央]ボタンを押し、5本の直線を均等に配置する。

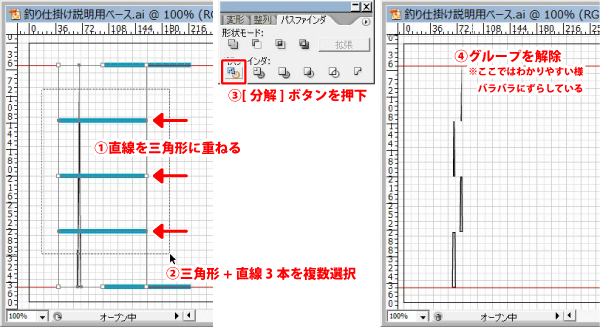
- ①作成した5本の直線の内、内側3本を選択し竿用三角形の上に交差するように配置。②直線3本と竿オブジェクトを複数選択。③「ウィンドウ(W)」>「パスファインダ(P)」から[分割]ボタンを押し、竿用三角形を分割。④分割されたパーツを右クリックし「グループを解除」もしくは[Ctrl+Shift+G]で個別に扱えるようにする。

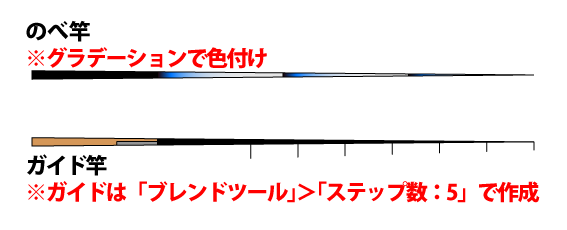
- ここまできたら適当に色とかを付けて竿っぽくする。僕の場合は手持ちの竿と似ているグラデーションにした。リリアンは説明では面倒なのでつけなかった。ガイド付きも、のべ竿を元に同様にブレンドツールのステップ数を利用しガイドを付けるだけだ。

釣り竿アートブラシを作成
アートブラシへの登録
描いた竿をアートブラシへ登録する。グラデーションを使っていない方が楽なので、まずはガイド付き竿を登録してみる。グラデーションを使ったイラスト・オブジェクトのブラシ登録方法は後述する。
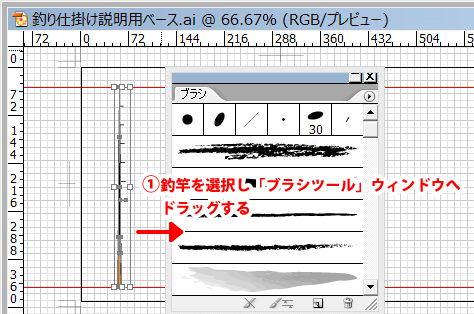
- 描いた竿を選択し「ブラシツール」のウィンドウへドラッグする。ブラシツールが出ていない場合は「ウィンドウ(W)」>「ブラシ(B)」で表示させる。

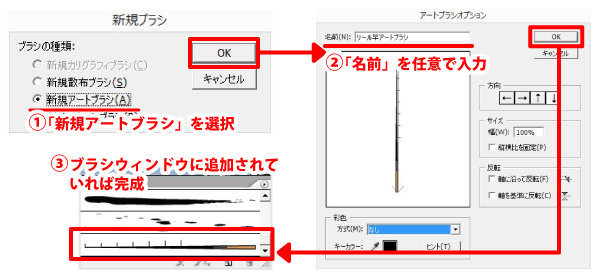
- ①「新規ブラシ」から「新規アートブラシ(A)」を選択し、②「アートブラシオプション」の名前を任意で入力して[OK]押下。

グラデーションを使ったイラストをアートブラシにする場合
グラデーションを使ったイラストは全てグラデーション部分を分割しないといけない。
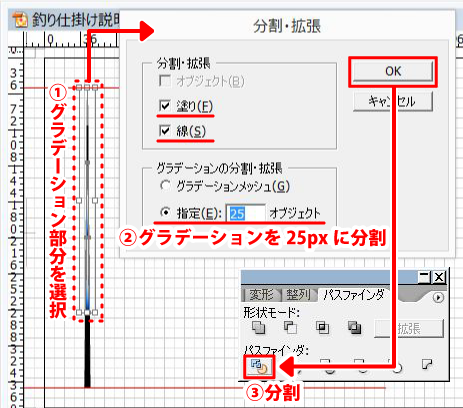
- グラデーションを使っている部分を全て選択し、「オブジェクト(O)」>「分割・拡張(X)」を選択。
- 「分割・拡張」ウィンドウで、「塗り(F)」にチェックを入れ「グラデーションの分割・拡張」を「指定(E):」にしてグラデーションを何ピクセル(何色)で分割するか設定し[OK]を押下。僕は25pxにした。イラストに「線」を使っている場合は、「線(S)」にもチェックを入れる。
- 「パスファインダツール」で[分割]を選択

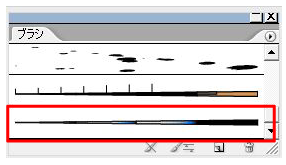
- 竿全体を選択して、通常のオブジェクトと同様にアートブラシへ登録して完了

釣り仕掛け説明用の画像を描いてみる
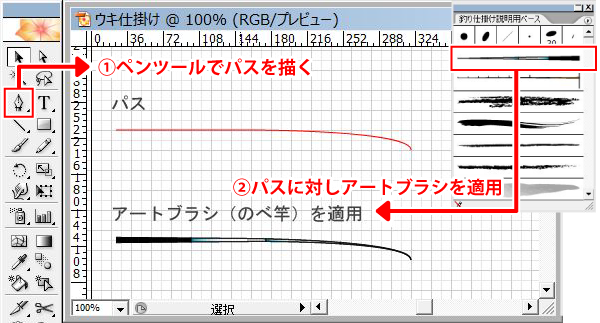
上記説明の様にアートブラシに登録しておくことで、パス1本を描くだけで釣竿が描けるようになる。
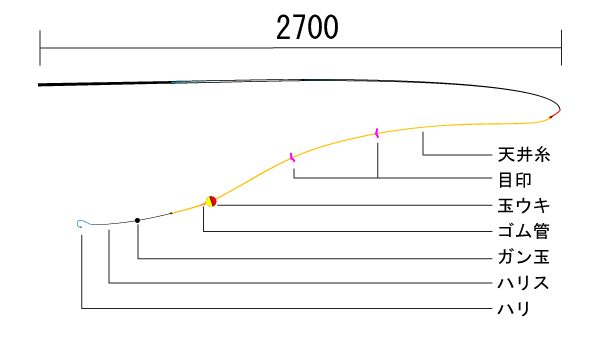
では、実際にイラストを説明用の画像を作ってみよう。ちなみに、今回は以下の様に簡単に小物類も書いてみた。

①ペンツール等で適当なパスを一本描く。②そのパスを選択し、アートブラシから自分で作った竿のブラシを選択する。これだけで反吐が出るほど楽に竿が描けてしまう。

あとは小物をくっつけていくだけで、大体こんな形になる。リール竿も同様の形で作っていける。そして、サンプルはかなり見辛いものとなってしまたが、まともな竿やラインの角度、説明角度等を考えればもっと見やすくなるはずだ。